Como hacer Galeria de fotos HTML para Web
¿Quieres crear una galería de fotos flash o presentación de diapositivas en HTML, a continuación, subir a su sitio web HTML? Aquí es cómo. ¿Saben poco sobre HTML? No probrlem, los siguientes párrafos le mostrará cómo crear una galería impresionante de fotos flash con facilidad, usando Wondershare Flash Galería de fábrica.
Este programa de la Galería flash proporciona docenas de 2D o plantillas de galería de foto gratis 3D que le permite rápida y fácilmente hacen una galería de fotos hermosas. Ésos Galería de fotos flash creados se puede guardar como HTML, SWF, EXE, salvapantallas, etc.. Por ejemplo, si usted está a punto de hacer una galería de fotos html, obtendrá directamente el código html y son capaces de pegar a tu blog o sitio directamente. Ningún conocimiento previo de HTML necesaria.
1 importación de imágenes digitales y música de fondo
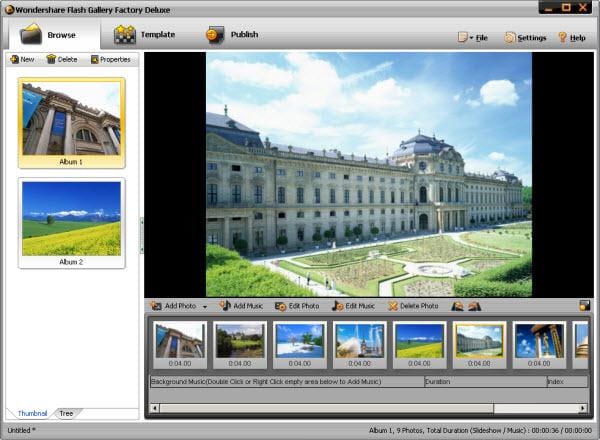
Iniciar la galería de fotos HTML hacer software, elegir entre dos opciones: Galería y presentación de dos modos según sus necesidades. Tomemos el modo presentación de diapositivas aquí por ejemplo.
Haz clic en el botón "Agregar foto" o sólo tienes que arrastrar las fotos en guión gráfico directamente a añadir sus fotos digitales. Haga clic en el botón "Agregar música" para añadir música de fondo para tu galería de fotos HTML si quieres.

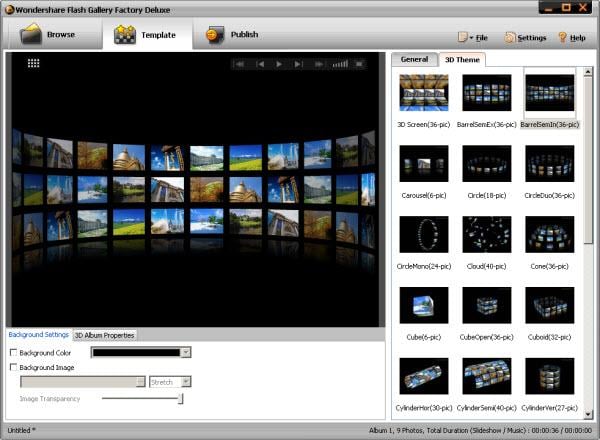
2 Seleccione una plantilla de galería de fotos
Flash Gallery Factory ofrece más de 60 gratis 2D o 3D Foto Galería plantillas html. Usted puede seleccionar su favorita. Saber más: plantilla de galería de fotos.

3 escuchar y guardar fotos de Flash como formato HTML
Haga clic en el botón publicar, escuchar su galería de fotos html y guardarlo en formato HTML. Se creará una página HTML y un archivo SWF en la carpeta especificada. También puede publicar fotos en los formatos de protector de pantalla, archivo de ejecución automática (exe) o un solo swf e incluso directamente por correo las fotos a tus amigos (juego con navegador o reproductor Flash independiente).

Consejos: Subir o insertar HTML fotos al sitio web
Existen 3 maneras convenientes para compartir tus fotos en la página HTML.
1. página subir HTML y archivos SWF: luego puede subir el archivo flash SWF y la página HTML al servidor web mediante FTP o uploader en línea. Asegúrese de que en la misma carpeta, de lo contrario, deberás cambiar la URL en el código HTML. Sus visitantes lo verán inmediatamente.
2. SWF subir por separado y cambiar el código HTML: publicar su galería de fotos flash en formato SWF, subir en algún lugar en línea (por ejemplo, Dropbox) y copiar y pegar los códigos HTML generados a la posición de su página web deseada o blogger. Sólo no olvide revisar la dirección de archivo SWF rojo a tu dirección real, que obtendrá después de la exitosa carga en línea.
Tenga en cuenta que también se puede cambiar tamaño de fotos html revisando el número rojo "264" y "550". A continuación es el típico código HTML para incrustar su galería de fotos en página web. Esto puede ser la forma más sencilla de compartir una galería de fotos con tus amigos.
< tipo de objeto = "application/x-shockwave-flash" allowScriptAccess = "never" allowNetworking = altura "interna" ="264" width ="550" datos ="del http://www.flash-gallery-software.com/images/tutorials/flash_banner/banner550.swf">
< nombre de param = "allowScriptAccess" value = "nunca" / >
< nombre de param = "allowNetworking" valor = "interno" / >
< nombre de param = "movie" value ="del http://www.flash-gallery-software.com/images/tutorials/flash_banner/banner550.swf" />
< nombre de param = "quality" value = "alto" / >
< / objeto >
Hecho. Puede crear una galería de fotos HTML clic para compartir al instante en línea. Haga clic aquí para ver las muestras de galería de fotos HTML para inspirarte.
Artículos relacionados
¿Preguntas relacionadas con el producto? Hablar directamente con nuestro equipo de soporte >>


